連携するアメブロごとにデフォルト(基本)設定をカスタマイズすることができます。
WordPressダッシュボード→アメブロ設定から設定が可能です。※下図参照
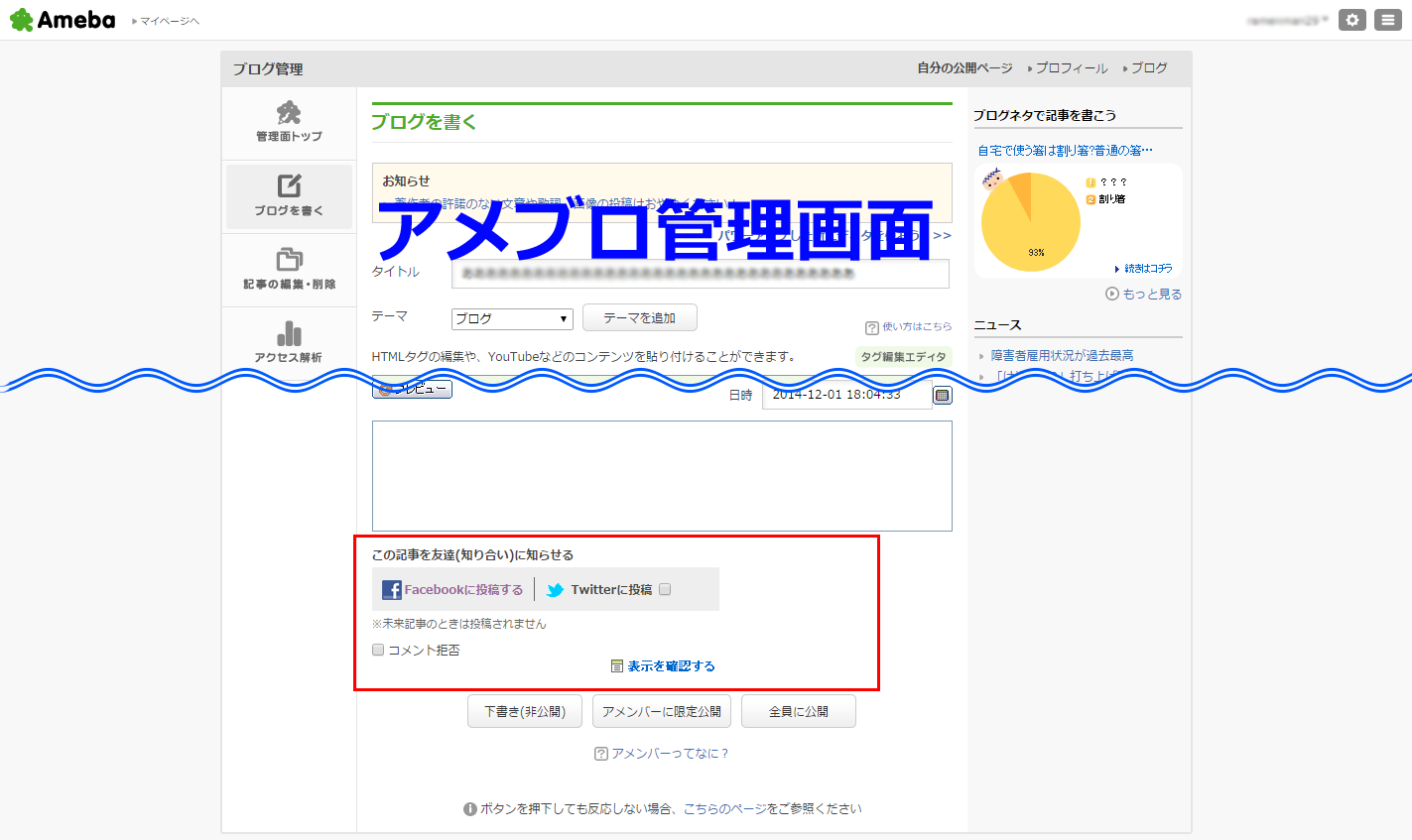
チェックをしておくと、記事投稿時に自動的にアメブロに投稿するようになります。個別の投稿時に変更も可能です。
アメブロのどのテーマに投稿するか予め設定可能です。個別の投稿時に変更も可能です。
チャックしておくとアメブロ記事のコメント拒否を選択できます。※アメブロの機能
チェックをしておくと、アメブロのFacebook/Twitter連携機能を選択できます。※アメブロの機能
予め、アメブロの管理画面で外部サービス連携を行っておく必要がございます。

WordPressの投稿記事に設定したアイキャッチをアメブロに投稿したくない場合は、チェックをしてください。
メール・スマホからの投稿の場合は、①のアメブロに同時投稿と一緒にチェックしておいてください。
標準設定では、アメブロ投稿時に<p>タグは<br>タグ2つに変換され、行間を調整しています。
アメブロでCSSを編集している方は、チェックをして<p>タグをそのまま投稿してスタイルを調整してください。
チェックをすると、アイキャッチ画像がアメブロの記事幅より大きい場合にサイズ調整します。
チェックをすると、標準でアメブロに記載される記事引用元のリンクが投稿されないようになります。
標準では、『引用元:記事タイトル』の形式ですが、『引用元』の文言を変更できます。
標準では、
<!--more-->MOREタグを利用すると、それ以降の部分は、『この記事の続きはこちら』というリンクですが、この文言を変更できます。
CSS編集欄です。こちらにスタイルを記述してもらえれば、アメブロ記事にスタイルを適用できます。
※スタイルシートは、
img{max-width:100%;height:auto;}
のように記入してください。下記のような開始タグと閉じタグは必要ありません。
<style></style>
アメブロの記事に適用されるフッターを自由に記述できます。HTMLもOKです。