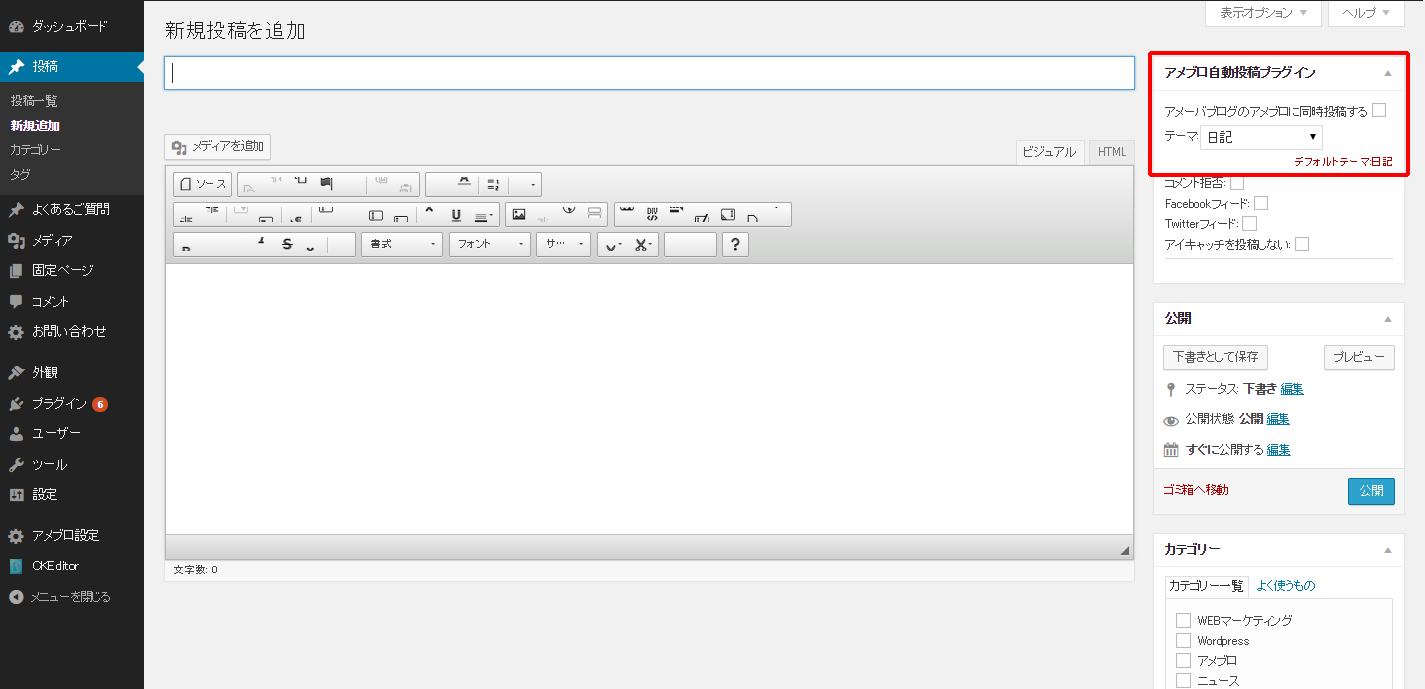
WordPress管理画面の記事投稿の新規追加画面で下図のように、サイドバーにアメブロに自動投稿するかどうかのチェックボックスが出ます。
新規投稿時はチェックボックスにチェックが入っておりませんので、連携したいアメブロに必ずチェックして投稿してください。

記事ごとにチェックするのが面倒な方は、基本設定もできますので、下記参照ください。
デフォルト設定はこちら
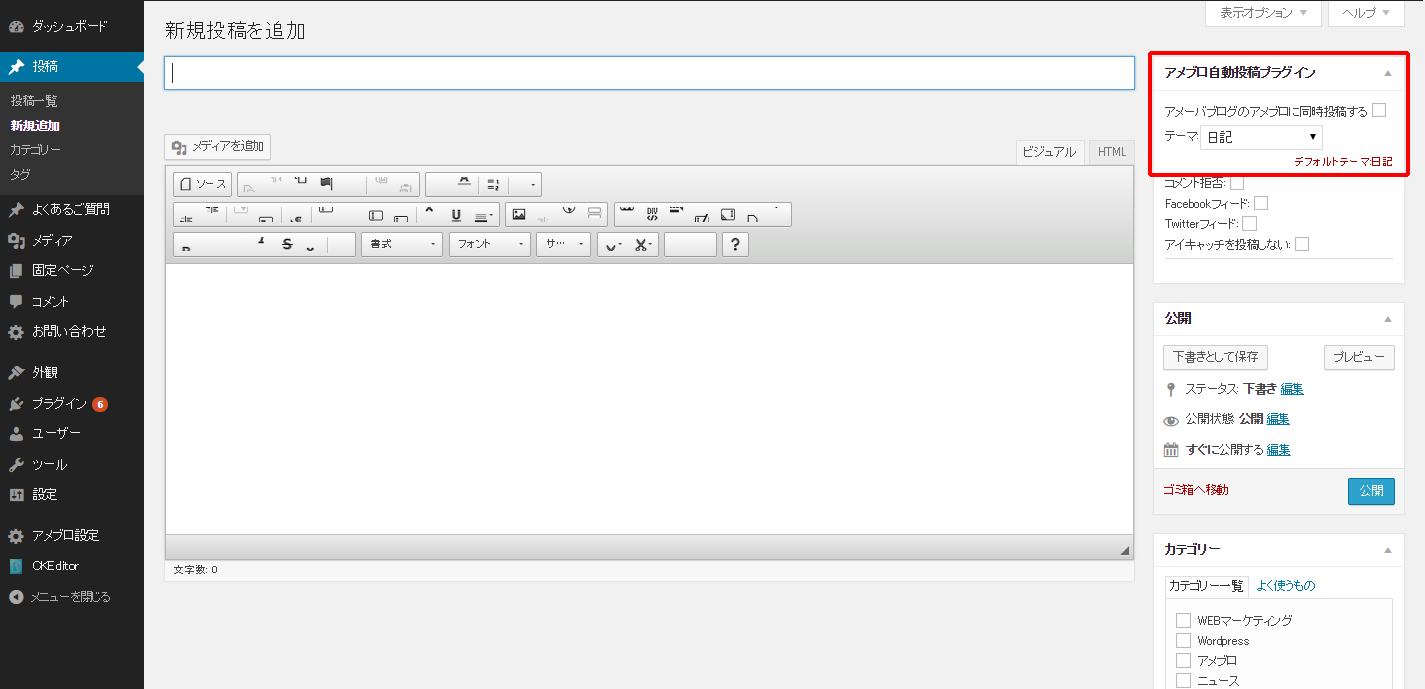
WordPress管理画面の記事投稿の新規追加画面で下図のように、サイドバーにアメブロに自動投稿するかどうかのチェックボックスが出ます。
新規投稿時はチェックボックスにチェックが入っておりませんので、連携したいアメブロに必ずチェックして投稿してください。

記事ごとにチェックするのが面倒な方は、基本設定もできますので、下記参照ください。
デフォルト設定はこちら
連携するアメブロごとにデフォルト(基本)設定をカスタマイズすることができます。
WordPressダッシュボード→アメブロ設定から設定が可能です。※下図参照
チェックをしておくと、記事投稿時に自動的にアメブロに投稿するようになります。個別の投稿時に変更も可能です。
アメブロのどのテーマに投稿するか予め設定可能です。個別の投稿時に変更も可能です。
チャックしておくとアメブロ記事のコメント拒否を選択できます。※アメブロの機能
チェックをしておくと、アメブロのFacebook/Twitter連携機能を選択できます。※アメブロの機能
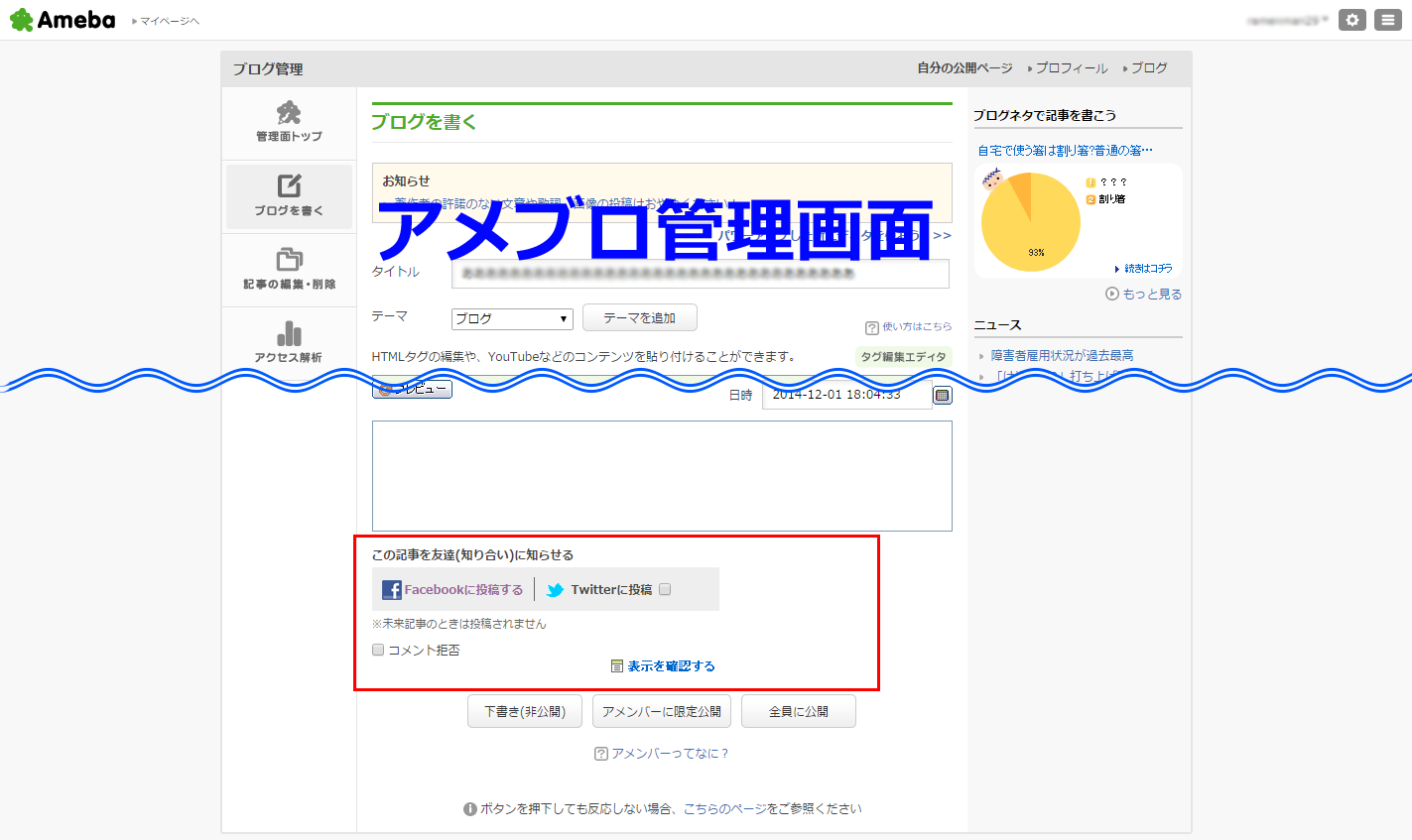
予め、アメブロの管理画面で外部サービス連携を行っておく必要がございます。

WordPressの投稿記事に設定したアイキャッチをアメブロに投稿したくない場合は、チェックをしてください。
メール・スマホからの投稿の場合は、①のアメブロに同時投稿と一緒にチェックしておいてください。
標準設定では、アメブロ投稿時に<p>タグは<br>タグ2つに変換され、行間を調整しています。
アメブロでCSSを編集している方は、チェックをして<p>タグをそのまま投稿してスタイルを調整してください。
チェックをすると、アイキャッチ画像がアメブロの記事幅より大きい場合にサイズ調整します。
チェックをすると、標準でアメブロに記載される記事引用元のリンクが投稿されないようになります。
標準では、『引用元:記事タイトル』の形式ですが、『引用元』の文言を変更できます。
標準では、
<!--more-->MOREタグを利用すると、それ以降の部分は、『この記事の続きはこちら』というリンクですが、この文言を変更できます。
CSS編集欄です。こちらにスタイルを記述してもらえれば、アメブロ記事にスタイルを適用できます。
※スタイルシートは、
img{max-width:100%;height:auto;}
のように記入してください。下記のような開始タグと閉じタグは必要ありません。
<style></style>
アメブロの記事に適用されるフッターを自由に記述できます。HTMLもOKです。
■表示されるエラー例
Parse error: syntax error, unexpected T_FUNCTION in /***/***/***/***/***/***/wp-content/plugins/ameba-press-pro/Ameba.php on line 1 T_FUNCTIONとうエラーの場合は、PHPのバージョンが5.3未満の場合に発生します。
お使いのサーバーのPHPバージョンを5.3以上にアップデートしてください。
上記サーバー以外やPHPバージョンを5.3以上にしてもアクティベーションできない場合はお問い合わせください。
動画を投稿する場合は、アメブロの仕様に合わせる為、iframeタグで投稿します。
※ビジュアルエディターを使用されている場合は、投稿する動画のソースを貼り付けるとき、テキストエディターに切り替えて編集してください。

投稿したい動画のページへ行き、動画の下にある、『共有』ボタン⇒『埋め込みコード』ボタンを押してください。
動画のサイズ調整は、iframeソース内のwidth、heightで調整可能です。
下記投稿方法ではアメーバプレスProからはアメブロに投稿できません。
|
|
|
|---|---|
| 通常の投稿 | WordPressの通常の投稿操作でアメブロへ自動連携 |
| 投稿済み記事の更新 | WordPressの通常の更新操作でアメブロへ自動連携 |
| 投稿済み記事の削除 | WordPressで投稿をゴミ箱へ移動した時点でアメブロからは削除 |
| 予約投稿 | WordPressの公開日時を未来の時間に設定した場合、アメブロでも未来投稿扱いになります。 |
| アイキャッチ画像 |
WordPressの投稿にアイキャッチ画像が設定されている場合は、アメブロ記事の一番最初にアイキャッチ画像が表示されます。 アイキャッチをアメブロに投稿したくない場合は、『アイキャッチを投稿しない』にチェックしてください。 |
|
続きはこちら機能 (<!–more–>タグの設定) |
WordPressの投稿時に<!–more–>タグを設定すると、そのタグ以降は、アメブロでは表示されず、『続きはこちら』というテキストリンクになります。 |
| 引用元の表示 | アメブロの投稿記事の最下部に『引用元:”記事タイトル”』というテキストリンクが付きます。 ※<!–more–>タグがある場合は、引用元は表示されません。 |
| テーマ選択 | アメブロのどのテーマに投稿するか選択できます。 |
| Twitter連携 |
『Twitterフィード』にチェックするとアメブロ記事がTwitterに投稿されます。 ※アメブロで事前に『ブログ管理』→『管理・設定』→『外部サービス連携』で事前に登録お願いします。 |
| Facebook連携 |
『Facebookフィード』にチェックするとアメブロ記事がTwitterに投稿されます。 ※アメブロで事前に『ブログ管理』→『管理・設定』→『外部サービス連携』で事前に登録お願いします。 |
| フッター設定 | アメブロ投稿時にフッターを設定することができます。 |
| スマホからの投稿 | スマートフォンアプリからの投稿でもアメブロに連携されます。※未来記事は未対応 |
| デフォルト設定 | 連携するアメブロごとにデフォルト設定のカスタマイズが可能です。 |
※操作は、連携するアメブロに『アメブロに同時投稿する』のチェックが入っていることが前提です。
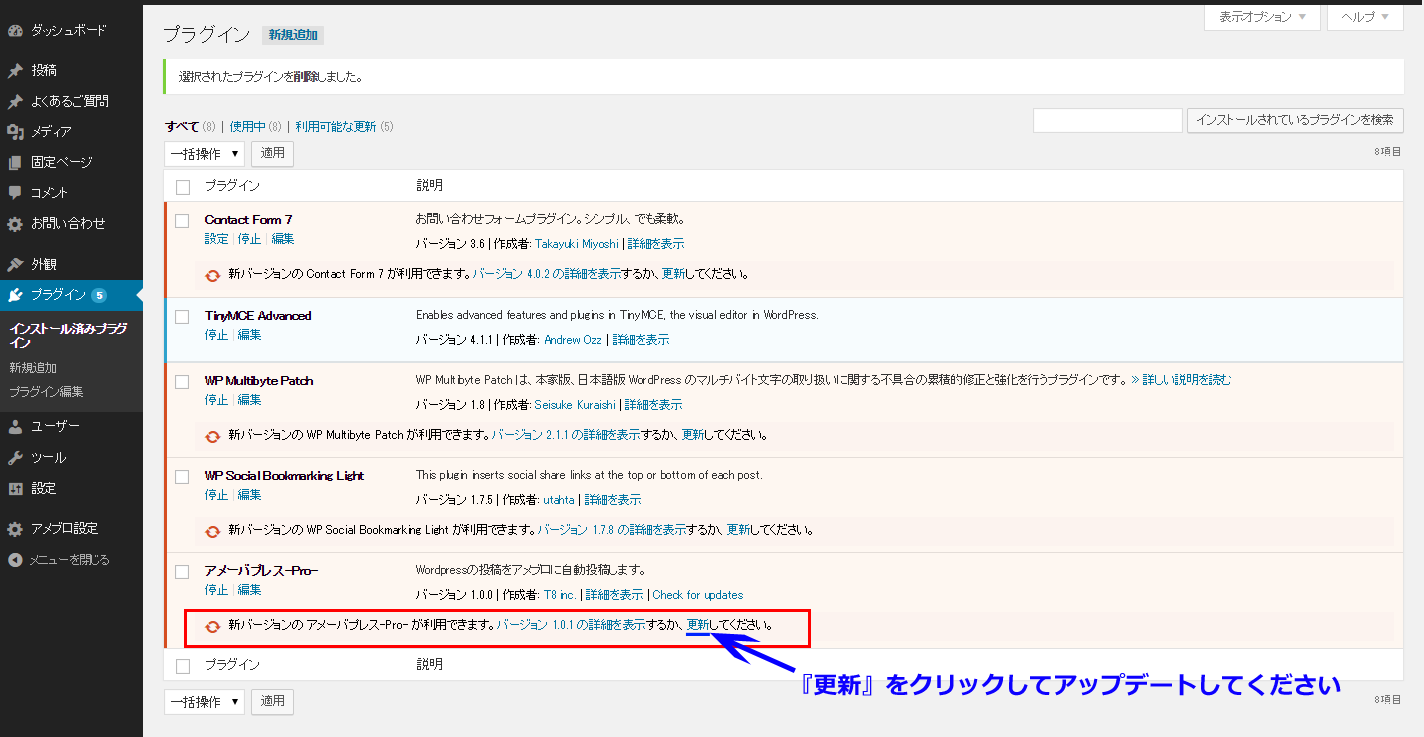
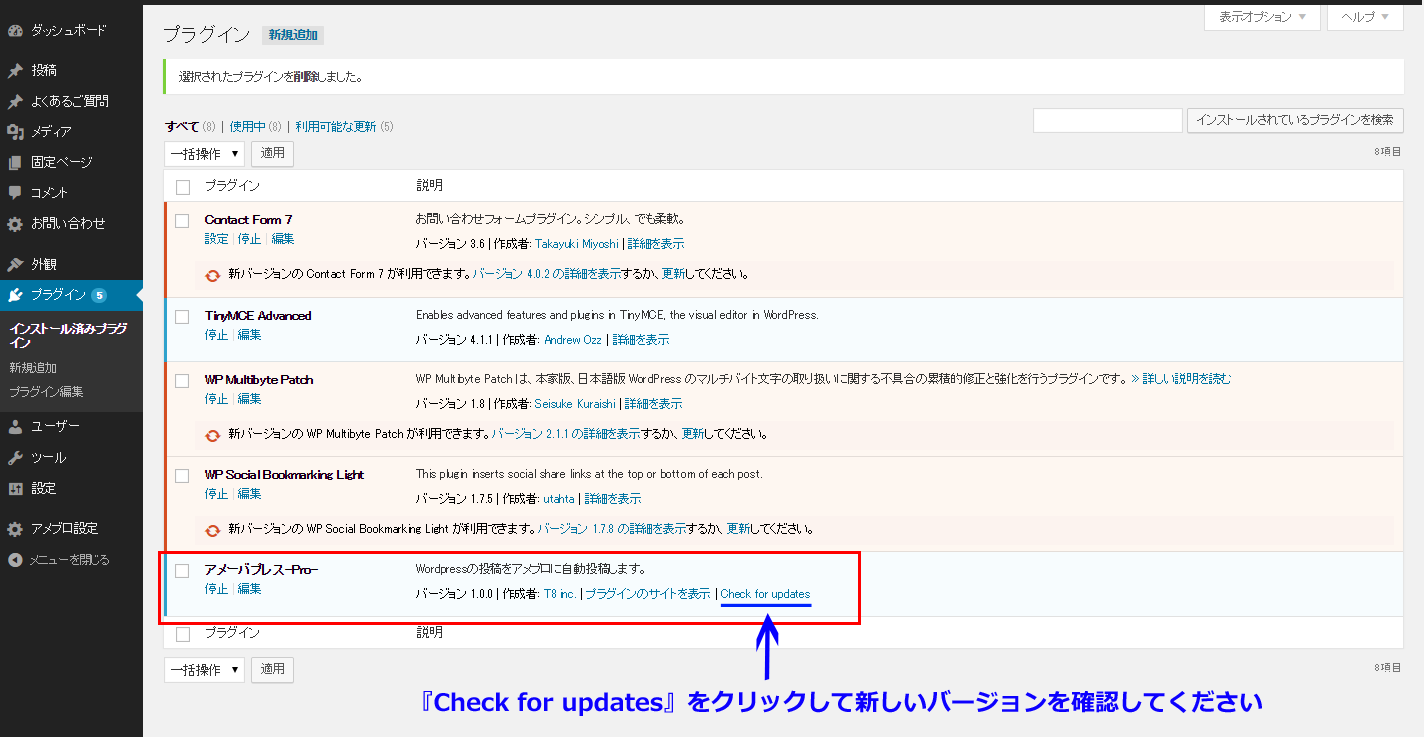
プラグインの新しいバージョンを確認します。
『ダッシュボード』→『プラグイン』でプラグイン一覧を表示させてください。
■アップデートの表示がある場合

■アップデートの表示がない場合

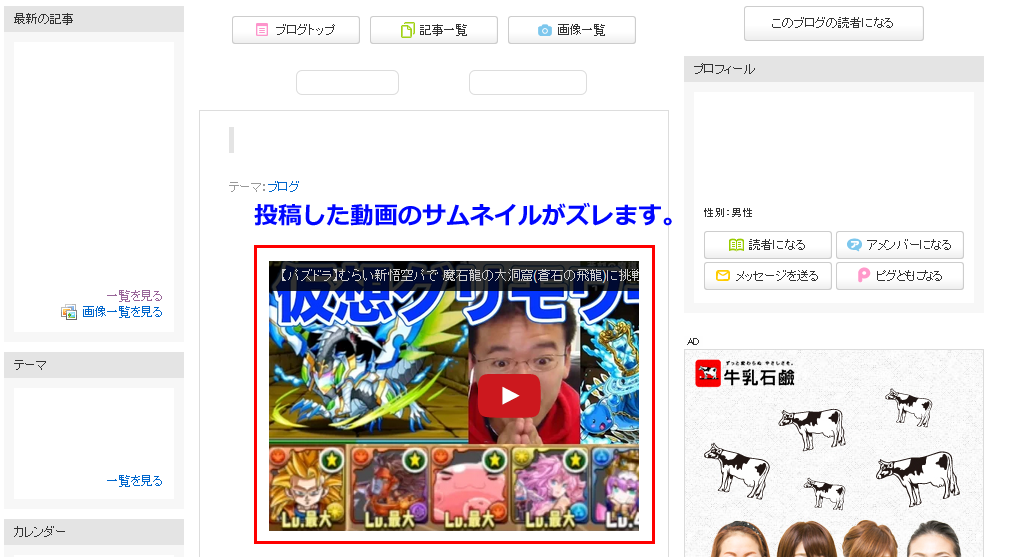
wordpressからアメブロへ動画を投稿する場合、アメブロで見たときに動画の表示がズレた場合の対処
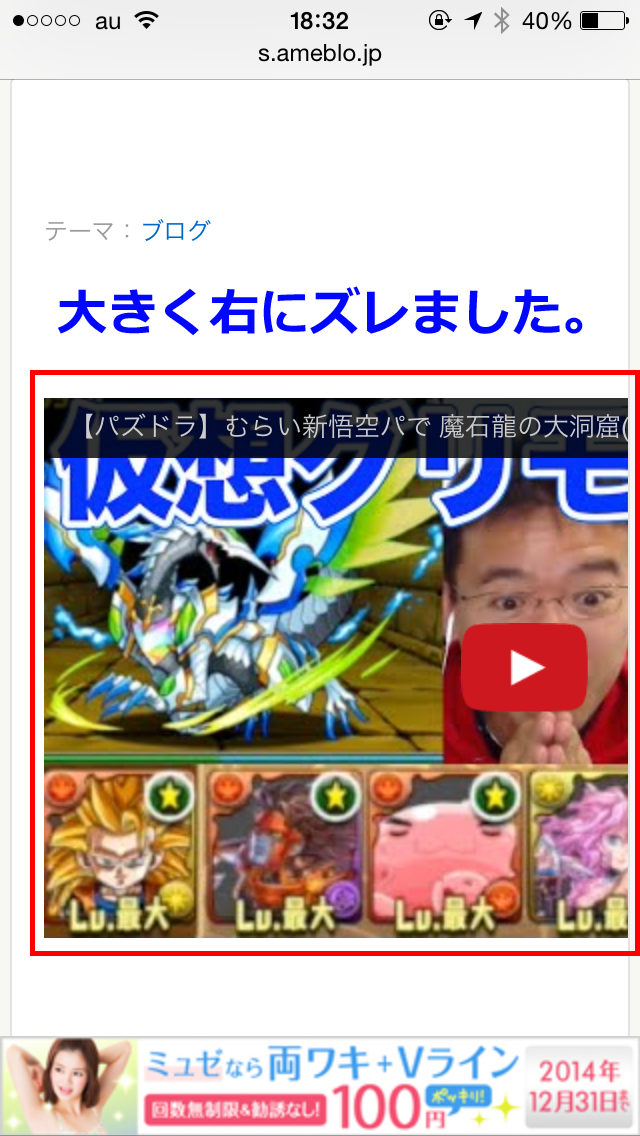
動画のサムネイル画像が右に寄ったりします。こんな感じですね。
■PCの場合

■スマホの場合

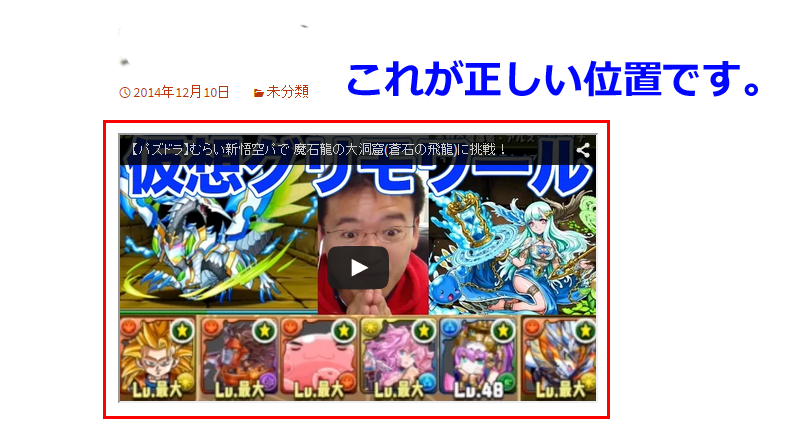
■本来のサムネイルの位置

wordpressの投稿時に、テキストエディタで、最初の行に1行で下記ソースを記載してください。
<style>iframe{width:100%;height:auto;}</style>
※必ず1行で記載します。アメブロに投稿したときに改行が反映しない時の対処方法です。



以上で設定は、完了です。
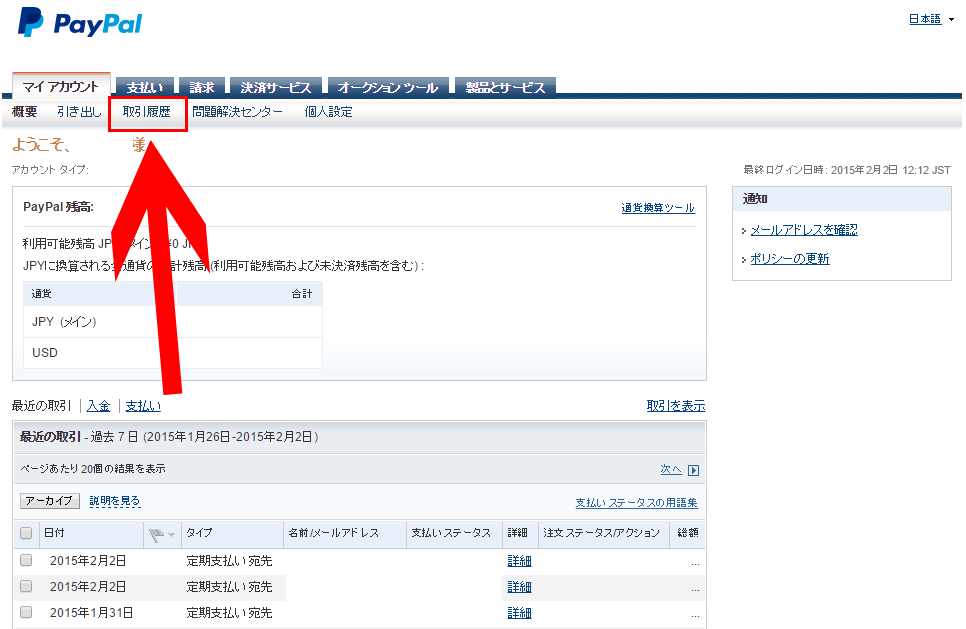
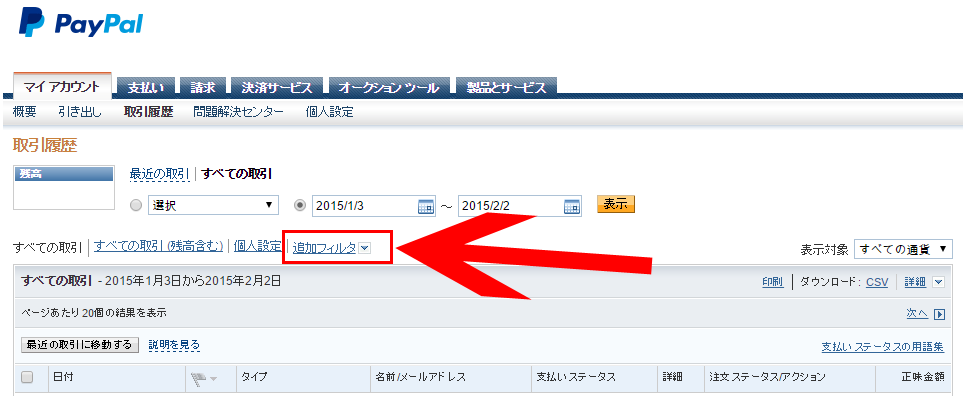
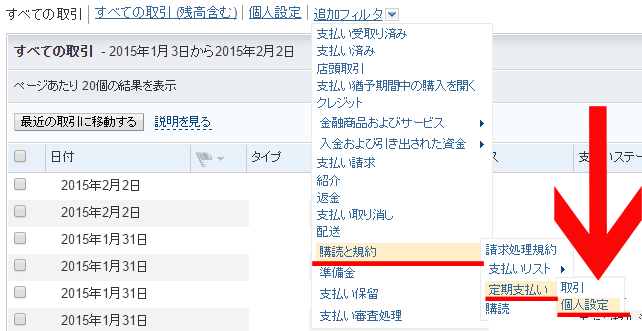
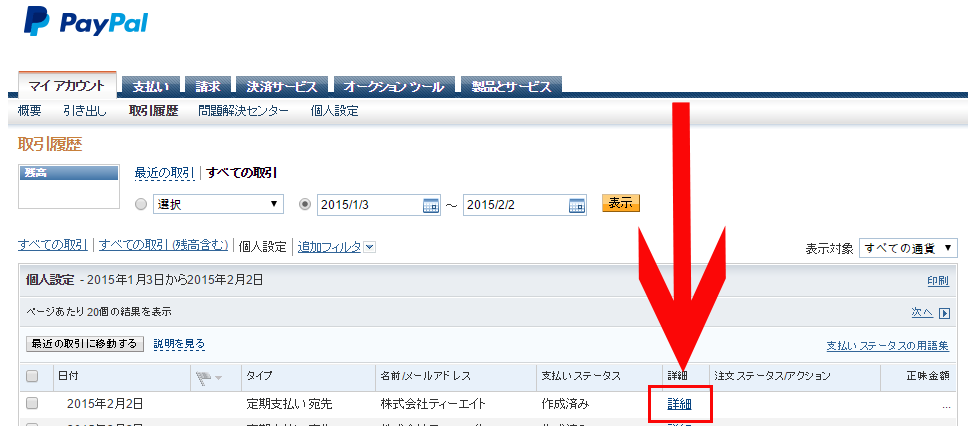
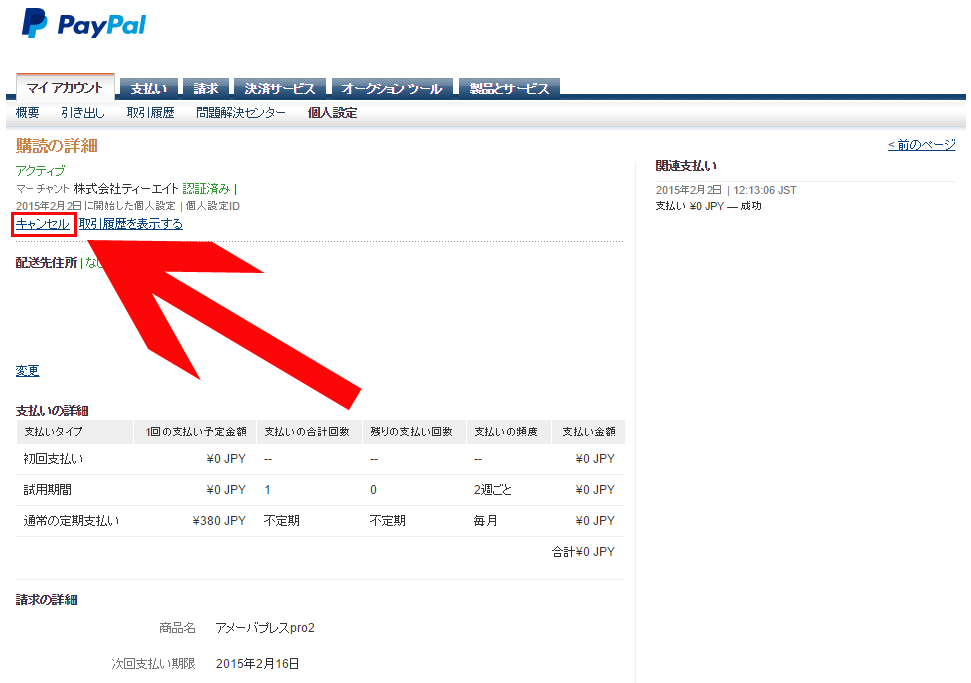
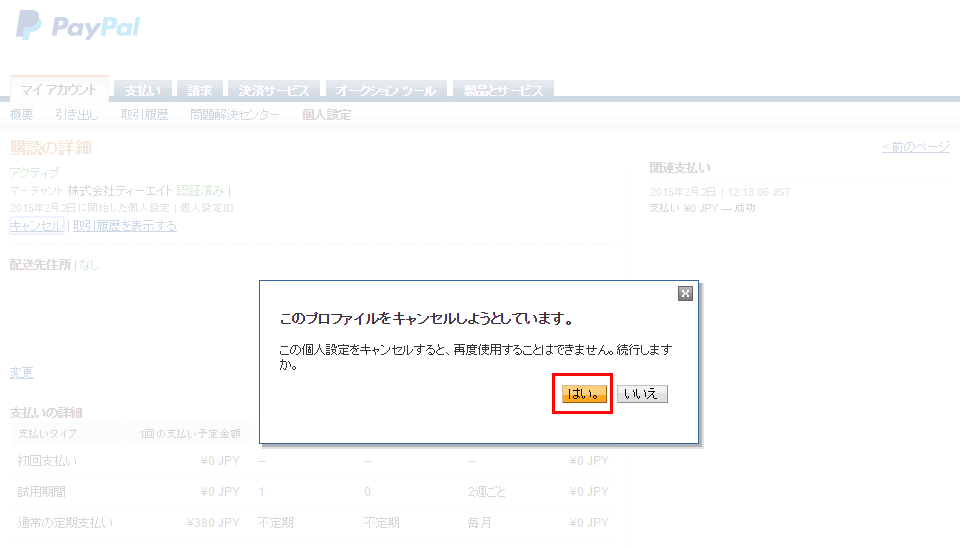
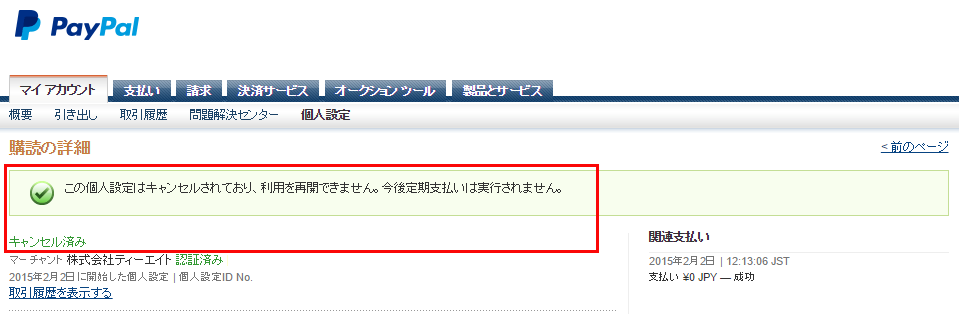
アメーバプレスProの解約方法をお伝えします。







詳細画面で【キャンセル済み】となれば手続きは終了です。キャンセル後費用が発生することはございません。
| 機能比較 | アメブロ経由 | Jetpack by WordPress |
|---|---|---|
| 設定 | 簡単 | まあまあ簡単 |
| アカウントの種類 | 個人アカウントのみ | 個人アカウント or Facebookページ |
| 投稿文章 | 変更不可 | 変更可 |
| サムネイル | WordPressからの投稿時に200px×200px以上のアイキャッチ画像設定時のみ反映 | WordPressからの投稿時に200px×200px以上のアイキャッチ画像設定時 or 記事本文中の200px×200px以上の画像が反映 |
| リンク先URL | アメブロ記事URL | WordPress記事URL |
結果・・・Jetpack by WordPress(プラグイン)が圧勝
投稿文章の変更など自由度が高く使い勝手がよいです。
詳しい使い方は分かりやすく紹介して頂いている記事がございますので、こちらを参考にしてください。
WordPressの新着記事をFacebookに自動投稿する方法
アメーバプレスProを組み合わせることで、よりカスタマイズした投稿、よりパワフルなソーシャルメディア連携が可能となります。
是非お試しください。
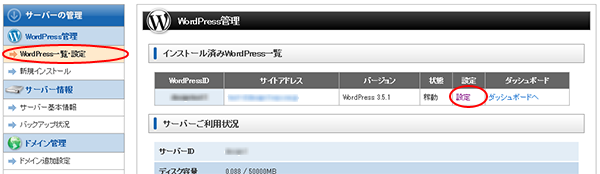
wpXサーバーお使いの方は、アイキャッチ画像をアメブロに投稿する為のサーバーの設定が必要になります。
管理パネルへログイン後、トップ画面のWordPress一覧より、対象のWordPressの「設定」をクリックしてください。

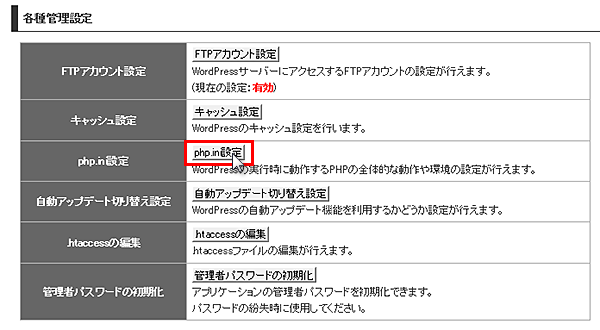
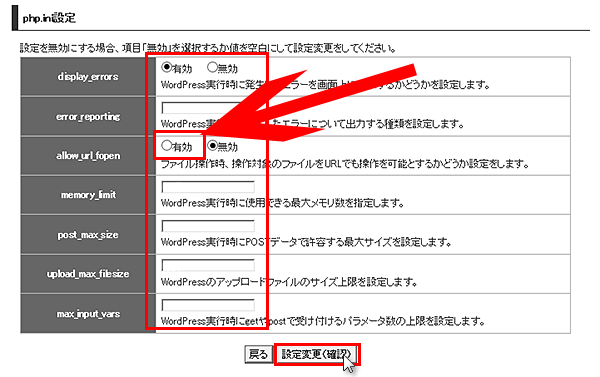
ページ中ごろにある各種設定メニュー内から、「php.ini設定」をクリックします。


設定は以上になります。
セッションIDでログインする際には、セッションIDを取得した後ログアウトを行わないようお願いいたします。
ログアウトをした場合、アメブロへのログインに失敗し連携が外れてしまいますのでご注意ください。また、取得に際して「シークレット(プライベート)ウィンドウ」のご利用を推奨しております。
複数のアメブロへのログインが必要な場合は、各PCブラウザの「シークレット(プライベート)ウィンドウ」(名称は各ブラウザで異なります)を使用してのログインをお試しください。
ログイン情報が残らないためログアウトすることなく、シークレット(プライベート)ウィンドウを閉じ再度シークレット(プライベート)ウィンドウを開くことで、ログインすることが可能となります。
セッションIDの取得方法で使用するブラウザを更新しました。
現在(1/25)動作確認ができているPCブラウザはIEとグーグルクローム、Edgeのみとなります。それ以外のPCブラウザですと表示されない可能性がありますので上述のブラウザでお試しください。
アメブロのログインに再度セッションIDが必要になりました。
これにより、アメブロIDとパスワードによるログインはできなくなりアメブロIDとセッションIDでログインする必要があります。
継続してログインができている方はそのままでも問題はありませんが、”ログインに失敗する”や”これからログインする”等の場合は以下の「セッションIDのログイン方法」をお試しください。
アメブロのログイン方法が元に戻りました。以前の様にアメブロIDとパスワードのみでログイン可能です。
アメーバプレスの最新バージョンでは「通常のログイン方法」と「セッションIDのログイン方法」両方に対応しています。
アメブロの仕様変更に伴い2018年4月以降アメーバプレスによるログイン方法が変わりました。
今までのアメブロIDとパスワードによるログインではなくセッションIDという文字列を登録する必要があります。
1. PCのブラウザ(IE, グーグルクローム, Edgeのみ対応)でアメブロにログインします。(すでにログインしている時はログアウトしてから改めてログインしてください)
※セッションIDをコピーするまでログアウトしないでください。
※セッションIDをコピー後もログアウトしないでください。
2. ログイン後、ブラウザのアドレスバーに 「 javascript:document.cookie 」 と入力してください。
※ログイン後、ウィンドウやタブを切り替えずにすぐに入力してください
※コピペすると javascript: の部分が削除されてしまうので javascript: を追加してください。
3. 入力後、キーボードのエンターキーを押すと、数行の文字列が表示されます。
4. この文字列をアメーバプレスのアメブロセッションにコピペしてください。(アメブロIDも今まで通り必要です)
5. 更新をクリックします。
※更新後コピペした文字列は短くなります。