連携するアメブロごとにデフォルト(基本)設定をカスタマイズすることができます。
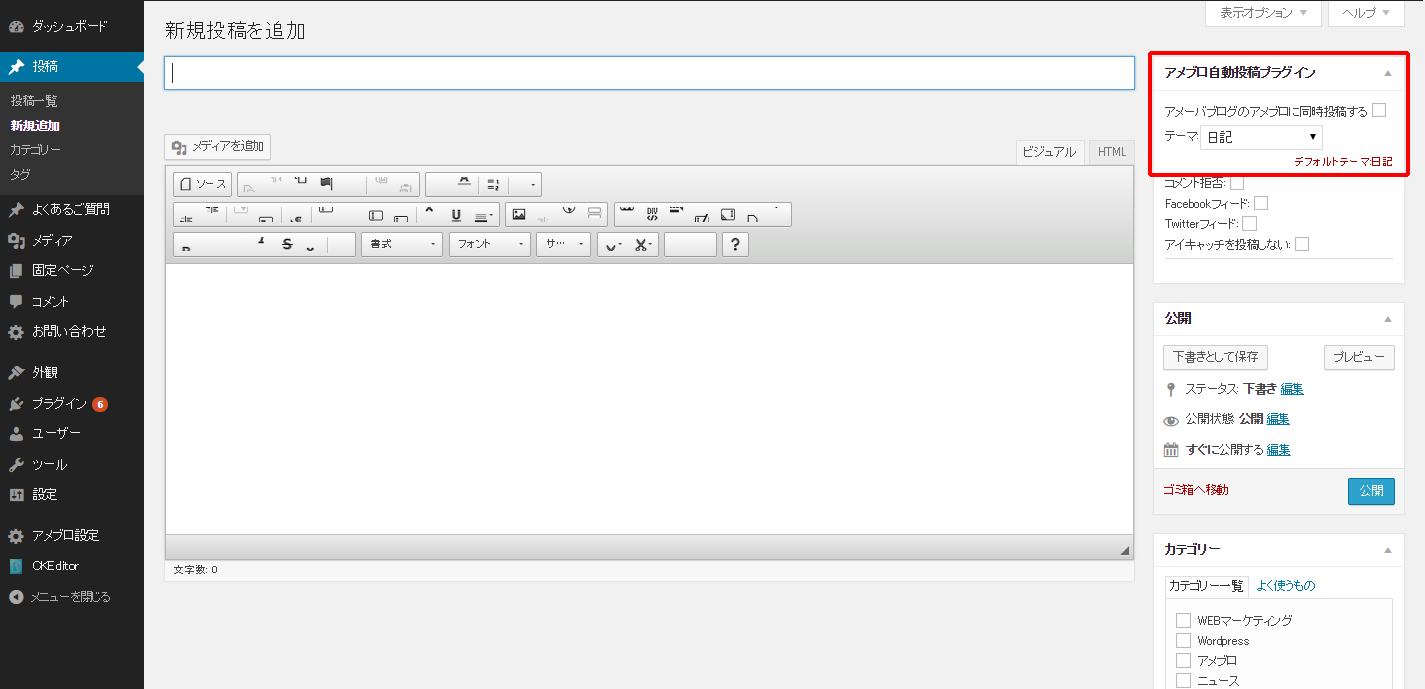
WordPressダッシュボード→アメブロ設定から設定が可能です。※下図参照
各機能説明
①アメブロに同時投稿
チェックをしておくと、記事投稿時に自動的にアメブロに投稿するようになります。個別の投稿時に変更も可能です。
②デフォルトテーマ
アメブロのどのテーマに投稿するか予め設定可能です。個別の投稿時に変更も可能です。
③コメント拒否
チャックしておくとアメブロ記事のコメント拒否を選択できます。※アメブロの機能
④Facebookフィード/Twitterフィード
チェックをしておくと、アメブロのFacebook/Twitter連携機能を選択できます。※アメブロの機能
予め、アメブロの管理画面で外部サービス連携を行っておく必要がございます。
下記はイメージしやすいようどの機能をオンにするかわかるよう記載いたしました。

⑤アイキャッチを投稿しない
WordPressの投稿記事に設定したアイキャッチをアメブロに投稿したくない場合は、チェックをしてください。
⑥メール・スマホ投稿に対応
メール・スマホからの投稿の場合は、①のアメブロに同時投稿と一緒にチェックしておいてください。
⑦スタイル※上級者向け
<p>を<br>に変換しない
標準設定では、アメブロ投稿時に<p>タグは<br>タグ2つに変換され、行間を調整しています。
アメブロでCSSを編集している方は、チェックをして<p>タグをそのまま投稿してスタイルを調整してください。
アイキャッチ画像のサイズを調整する
チェックをすると、アイキャッチ画像がアメブロの記事幅より大きい場合にサイズ調整します。
引用元リンクを表示しない
チェックをすると、標準でアメブロに記載される記事引用元のリンクが投稿されないようになります。
引用キャプション
標準では、『引用元:記事タイトル』の形式ですが、『引用元』の文言を変更できます。
MOREタグキャプション
標準では、
<!--more-->MOREタグを利用すると、それ以降の部分は、『この記事の続きはこちら』というリンクですが、この文言を変更できます。
その他余白
CSS編集欄です。こちらにスタイルを記述してもらえれば、アメブロ記事にスタイルを適用できます。
※スタイルシートは、
img{max-width:100%;height:auto;}
のように記入してください。下記のような開始タグと閉じタグは必要ありません。
<style></style>
⑧フッター
アメブロの記事に適用されるフッターを自由に記述できます。HTMLもOKです。